在CSS3中,我们可以定义弹性盒子内部子元素的在分配空间之前,该子元素所占的空间大小。浏览器会根据这个属性,然后计算父元素是否有多余空间。
很多小伙伴初次见到flex-basis这个属性,都会感到很疑惑,完全不知道它是用来干嘛的。说白了,flex-basis就是width的替代品,这两个都用来定义子元素的宽度。只不过在弹性盒子中,flex-basis的语义会比width好一点而已。
语法:
flex-basis: 取值;
说明:
flex-basis属性取值有两个:一个是“auto”,即该子元素的宽度是根据内容多少来定的;另外一个是“长度值”,单位可以为px、em和百分比等。
flex-basis属性用来设置子元素的宽度,当然,width属性也可以用来设置子元素的宽度。如果某一个子元素同时设置flex-basis和width,那么flex-basis的值会覆盖width的值。
举例:子元素宽度之和大于父元素宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#wrapper
{
display:flex;
width:200px;
height:150px;
}
#box1,#box2,#box3
{
flex-basis:100px;
}
#box1
{
background:red;
flex-shrink:0;
}
#box2
{
background:blue;
flex-shrink:1;
}
#box3
{
background:orange;
flex-shrink:3;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</div>
</body>
</html>
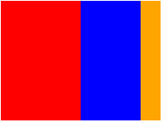
浏览器预览效果如下图所示。

分析:
#box1,#box2,#box3
{
flex-basis:100px;
}
对于上面代码,我们把“flex-basis:100px;”改为“width:100px;”,运行后效果是一样的。这里注意一点,flex-basis是针对弹性盒子(父元素)下的子元素而已的,不能用于设置弹性盒子的宽度,小伙伴们试一下就知道了。
最后,小伙伴们不要把flex-basis这个属性想得那么复杂,你可以把它等价于width就可以了。只不过呢,在使用弹性布局时,虽然flex-basis和width都可以用来设置子元素的宽度,但是我们应该使用flex-basis而不是width,这也是为了更好的语义化。
