一、单选题
1. 在CSS3中,我们可以使用( )属性来为元素定义一个边框阴影效果。
A. text-shadow B. box-shadow
C. border-shadow D. border-colors
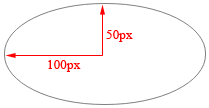
2. 如果想要实现如下图所示的椭圆,正确的写法是( )。

A. border-radius: 50px/100px;
B. border-radius: 100px/50px;
C. border-radius: 100px/200px;
D. border-radius: 200px/100px;
3. 下面有关CSS3边框样式的说法中,不正确的是( )。
A. border-radius属性既可以用来实现圆,也可以实现椭圆
B. border-radius:20px/40px;表示圆角的垂直半径为20px,水平半径为40px
C. 在box-shadow属性中,可以使用inset值来实现内阴影
D. border-colors属性可以实现多色边框,但是兼容性并不好,不推荐使用
4. 如果想要实现如下图所示的四分之一圆,正确的写法是( )。

A.
div
{
width: 100px;
height: 100px;
border: 1px solid gray;
border-top-right-radius: 100px;
border-bottom-width: 0;
border-left-width: 0;
}
B.
div
{
width: 100px;
height: 100px;
border: 1px solid gray;
border-bottom-left-radius: 100px;
border-top-width: 0;
border-right-width: 0;
}
C.
div
{
width: 100px;
height: 100px;
border: 1px solid gray;
border-bottom-right-radius: 100px;
border-top-width: 0;
border-left-width: 0;
}
D.
div
{
width: 100px;
height: 100px;
border: 1px solid gray;
border-top-left-radius: 100px;
border-bottom-width: 0;
border-right-width: 0;
}
二、编程题
1. 请使用CSS3中的border-radius属性来实现下图所示的图案。

