除了前几节中介绍的伪类选择器之外,CSS3还为我们提供了其他几种伪类选择器。
- (1):root
- (2):empty
- (3):target
- (4):not()
一、:root
在CSS3中,我们可以使用:root选择器来选择HTML页面的根元素,也就是。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
:root
{
background-color:gray;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h1>绿叶学习网</h1>
</body>
</html>
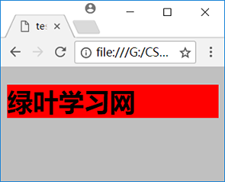
浏览器预览效果如下图所示。

分析:
在这个例子中,我们使用:root选择器来定义整个页面的背景色为灰色,然后将body元素的背景色定义为红色。其中,下面两句代码是等价的:
:root{background-color:gray;}
html{background-color:gray;}
从这个例子的预览效果,我们也应该知道:如果想要设置整个页面的背景色,我们应该针对html元素来设置,而不是body元素。
二、:empty
在CSS3中,我们可以使用:empty选择器来选择一个“不包含任何子元素和内容”的元素,也就是选择一个空元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table,tr,td
{
border:1px solid silver;
}
td
{
width:60px;
height:60px;
line-height:60px;
text-align:center;
background-color: #FFA722;
}
td:empty
{
background-color:red;
}
</style>
</head>
<body>
<table>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
</tr>
<tr>
<td>16</td>
<td>32</td>
<td>64</td>
</tr>
<tr>
<td>128</td>
<td>256</td>
<td></td>
</tr>
</table>
</body>
</html>
浏览器预览效果如下图所示。

分析:
像HTML5的2048小游戏就可以用到:empty选择器。此外在实际开发中,对于表格中内容为空的单元格,我们往往为其设置不同的颜色,这样也会使得用户体验更好。
三、:target
在CSS3中,我们可以:target选择器来选取页面中的某一个target元素。所谓的target元素,指的是id被当成页面的锚点链接来使用的元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
:target h3
{
color:red;
}
</style>
</head>
<body>
<div>
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
<a href="#article">推荐文章</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3>推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的夏天</li>
<li>曲婉婷-在我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系统</li>
<li>复仇者联盟</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
当我们点击锚点链接时,对应的target元素下面的h3字体颜色就会变成红色。在实际开发中,:target选择器一般都是结合锚点链接来使用的,这样可以实现用户体验更好的导航效果。
四、:not()
在CSS3中,我们可以使用:not()选择器来选取某一个元素之外的所有元素。这个选择器非常重要,在实际开发中用得非常多,大家要重点掌握。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding:0;margin:0;}
ul{list-style-type:none;}
ul li:not(.first)
{
color:red;
}
</style>
</head>
<body>
<ul>
<li class="first">绿叶学习网</li>
<li>绿叶学习网</li>
<li>绿叶学习网</li>
<li>绿叶学习网</li>
</ul>
</body>
</html>
浏览器预览效果如下图所示。

分析:
对于“ul li:not(.first)”这个选择器,我们分两步来看:首先.first表示选择class="first"的元素,即第一个li元素。因此,“ul li:not(.first)”表示选择ul元素下除了第一个li元素之外的所有li元素。
如果没有借助:not()选择器,想要实现上面这种效果是非常麻烦的一件事,冗余代码也非常多。实际上,:not()选择器跟数学集合中的补集(如下图所示)是非常相似的,我们可以对比联系一下。

