在CSS3中,我们可以使用transform属性的skew()方法来实现元素的倾斜效果。
语法:
transform: skewX(x); /*沿X轴方向倾斜*/
transform: skewY(y); /*沿Y轴方向倾斜*/
transform: skew(x, y); /*沿X轴和Y轴同时倾斜*/
说明:
跟translate()、scale()方法类似,倾斜也有3种情况:skewX()、skewY()、skew()。
参数x表示元素在x轴方向的倾斜度数,单位为deg(即degree的缩写)。如果度数为正,则表示元素沿x轴方向逆时针倾斜;如果度数为负,则表示元素沿x轴方向顺时针倾斜。
参数y表示元素在y轴方向的倾斜度数,单位为deg。如果度数为正,则表示元素沿y轴方向顺时针倾斜;如果度数为负,则表示元素沿y轴方向逆时针倾斜。
对于倾斜的方向,我们不需要去记忆,因为在实际开发中,稍微测试一下就知道了。
举例:skewX(x)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*设置原始元素样式*/
#origin
{
width:200px;
height:100px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#current
{
width:200px;
height:100px;
color:white;
background-color: lightskyblue;
transform:skewX(30deg);
}
</style>
</head>
<body>
<div id="origin">
<div id="current"></div>
</div>
</body>
</html>
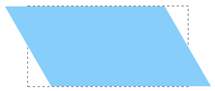
浏览器预览效果如下图所示。

分析:
transform:skewX(30deg);表示元素沿x轴方向逆时针倾斜30°。如果把30°改为-30°,则元素会沿x轴方向顺时针倾斜30°,此时预览效果如下图所示。

实际上,transform:skewX(30deg);其实可以等价于transform:skew(30deg, 0);,小伙伴们可以自行测试一下。此外在实际开发中,如果忘了究竟什么时候顺时针倾斜,什么时候逆时针倾斜,只需要稍微写一小段代码测试一下就知道了。
对于初学者来说,可能一时半会看不出skewX()方法是怎么一回事。其实skewX()方法的变形原理是这样的:由于元素限定了高度为100px,而skewX()方法是沿着x轴方向倾斜的。因此只要倾斜角度不超过180°,元素都会保持100px的高度,同时为了保持倾斜,元素只能沿着x轴方向拉长本身。
举例:skewY(y)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*设置原始元素样式*/
#origin
{
width:200px;
height:100px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#current
{
width:200px;
height:100px;
color:white;
background-color: lightskyblue;
transform:skewY(30deg);
}
</style>
</head>
<body>
<div id="origin">
<div id="current"></div>
</div>
</body>
</html>
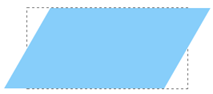
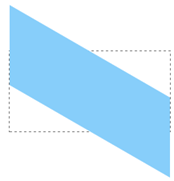
浏览器预览效果如下图所示。

分析:
transform:skewY(30deg);表示元素沿y轴方向顺时针倾斜30°。如果把30°改为-30°,则元素会沿y轴方向逆时针倾斜30°,此时预览效果如下图所示。

实际上,transform:skewY(30deg);其实可以等价于transform:skew(0, 30deg);,小伙伴们可以自行测试一下。
举例:skew(x, y)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*设置原始元素样式*/
#origin
{
width:200px;
height:100px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#current
{
width:200px;
height:100px;
color:white;
background-color: lightskyblue;
transform:skew(10deg, 20deg);
}
</style>
</head>
<body>
<div id="origin">
<div id="current"></div>
</div>
</body>
</html>
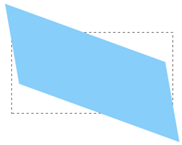
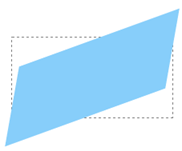
浏览器预览效果如下图所示。

分析:
transform:skew(10deg, 20deg);表示元素同时在x轴和y轴两个方向倾斜,x轴方向逆时针倾斜10°,y轴方向顺时针倾斜20°。如果把10deg改为-10deg,20deg改为-20deg,此时预览效果如下图所示。

实际上,transform:skew(10deg, 20deg);其实可以等价于以下代码:
transform:skewX(10deg);
transform:skewY(20deg);
