RGB是一种色彩标准,由红(Red)、绿(Green)、蓝(Blue)3种颜色变化来得到各种颜色。而RGBA,说白了就是在RGB基础上增加了一个透明度通道Alpha。
语法:
rgba(R, G, B, A)
说明:
R,指的是红色值(Red);G,指的是绿色值(Green);B,指的是蓝色值(Blue);A,指的是透明度(Alpha)。
R、G、B这三个可以为整数,取值范围为0~255,也可以为百分比,取值范围为0%~100%。参数A为透明度,跟opacity属性是一样的,取值范围为0.0~1.0。
下面几种有关RGBA颜色的写法都是正确的:
rgba(255, 255, 0, 0.5)
rgba(50%, 80%, 50%, 0.5)
举例:background-color属性取值为RGBA
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
list-style-type:none;
width:200px;
}
li
{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
}
/*第1个li,透明度为1.0*/
li:first-child
{
background-color:rgba(255,0,255,1.0);
}
/*第2个li,透明度为0.6*/
li:nth-child(2)
{
background-color:rgba(255,0,255,0.6);
}
/*第3个li,透明度为0.3*/
li:last-child
{
background-color:rgba(255,0,255,0.3);
}
</style>
</head>
<body>
<ul>
<li>绿叶学习网</li>
<li>绿叶学习网</li>
<li>绿叶学习网</li>
</ul>
</body>
</html>
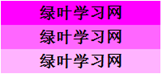
浏览器预览效果如下图所示。

分析:
在这个例子中,我们定义背景颜色background-color为RGBA颜色,因此RGBA颜色中的透明度也只是针对元素的背景颜色,而不会改变元素内部文本的透明度。那么如果定义字体颜色color为RGBA颜色,那又会怎样呢?请看下面例子。
举例:color属性取值为RGBA
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
list-style-type:none;
width:200px;
}
li
{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
background-color:lightskyblue;
}
/*第1个li,透明度为1.0*/
li:first-child
{
color:rgba(255, 0, 0, 1.0);
}
/*第2个li,透明度为0.6*/
li:nth-child(2)
{
color:rgba(255, 0, 0, 0.6);
}
/*第3个li,透明度为0.3*/
li:last-child
{
color:rgba(255, 0, 0, 0.3);
}
</style>
</head>
<body>
<ul>
<li>绿叶学习网</li>
<li>绿叶学习网</li>
<li>绿叶学习网</li>
</ul>
</body>
</html>
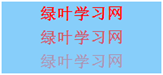
浏览器预览效果如下图所示。

分析:
在这个例子中,我们定义字体颜色color为RGBA颜色,因此RGBA颜色中的透明度也只是针对内部文本的颜色,而不会改变元素背景颜色的透明度。
从上面两个例子我们可以知道,RGBA中的透明度只会针对当前设置的属性起作用。
举例:RGBA颜色和opacity属性比较
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
list-style-type:none;
width:200px;
}
li
{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
}
/*第1个li使用rgba*/
li:first-child
{
background-color:rgba(255, 0, 255, 0.6);
}
/*第2个li使用opacity*/
li:nth-child(2)
{
background-color:rgb(255, 0, 255);
opacity:0.3;
}
</style>
</head>
<body>
<ul>
<li>绿叶学习网</li>
<li>绿叶学习网</li>
</ul>
</body>
</html>
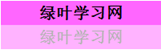
浏览器预览效果如下图所示。

分析:
从上面例子可以清楚看出来,如果对某个元素使用opacity属性,则该元素中的所有的子元素以及文本内容都会受到影响。
很多初学的小伙伴在尝试改变某个元素透明度时,大多数都是用opacity属性来处理。然后查看浏览器效果时,却发现文字的透明度也被改变了(本来是不想改变文字透明度的)!然后在那里苦恼半天都没找到解决方法。基本每一个从事前端开发的小伙伴都被这个问题困扰过。实际上,我们使用RGBA颜色来代替opacity属性,就可以轻松实现了。
