在浏览器网页时,我们经常可以看到各种渐变效果,包括渐变背景、渐变按钮和渐变导航等。为页面元素添加适当的渐变效果,可以使得页面更加美观大方,用户体验更好。

在CSS3中,共有两种渐变:一种是线性渐变;另外一种是径向渐变。
一、线性渐变
线性渐变,指的是在一条直线上进行的渐变。我们见到的大多数渐变效果都是线性渐变。
语法:
background:linear-gradient(方向, 开始颜色, 结束颜色)
说明:
线性渐变的“方向”取值有两种:一种是使用角度(单位为deg);另外一种是使用关键字,如下表所示。
| 属性值 | 对应角度 | 说明 |
|---|---|---|
| to top | 0deg | 从下到上 |
| to bottom | 180deg | 从上到下(默认值) |
| to left | 270deg | 从右到左 |
| to right | 90deg | 从左到右 |
| to top left | 无 | 从右下角到左上角(斜对角) |
| to top right | 无 | 从左下角到右上角(斜对角) |
特别注意一点,线性渐变使用的是background属性,而不是background-color属性。如果使用background-color属性,则无效。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
background:linear-gradient(to right,blue,yellow)表示线性渐变的方向为“从左到右”,开始颜色为blue,结束颜色为yellow。
如果改为background:linear-gradient(to left,blue,yellow),此时浏览器预览效果如下图所示。

我们要特别注意线性渐变的方向,虽然颜色值相同,但由于渐变方向的不同,实际得到的效果也会不一样。
举例:多种颜色渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
线性渐变也可以接受一个“值列表”,用于同时定义多种颜色的线性渐变,颜色值之间用英文逗号隔开即可。
二、径向渐变
径向渐变,指的是颜色从内到外进行的圆形渐变(从中间往外拉,像圆一样)。径向渐变是圆形渐变或椭圆渐变,颜色不再沿着一条直线渐变,而是从一个起点向所有方向渐变。
语法:
background:radial-gradient(position, shape size, start-color, stop-color)
说明:
position用于定义圆心位置。shape size用于定义形状大小,由两部分组成,shape定义形状,size定义大小。start-color和stop-color分别用于定义开始颜色和结束颜色。
其中,position和shape size都是可选参数。如果省略,则表示采用默认值。start-color和stop-color都是必选参数,可以有多个颜色值。
1.圆心位置position
参数position用于定义径向渐变的“圆心位置”,取值跟background-position属性取值一样。常用取值有两种:一种是“长度值”(如10px);另外一种是“关键字”(如top),,如下表所示。
| 属性值 | 说明 |
|---|---|
| center | 中部(默认值) |
| top | 顶部 |
| bottom | 底部 |
| left | 左部 |
| right | 右部 |
| top center | 靠上居中 |
| top left | 左上 |
| top right | 右上 |
| left center | 靠左居中 |
| center center | 正中 |
| right center | 靠右居中 |
| bottom left | 左下 |
| bottom center | 靠下居中 |
| bottom right | 右下 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*设置div公共样式*/
div
{
width:200px;
height:150px;
margin-bottom:10px;
line-height:150px;
text-align:center;
color:white;
}
#div1
{
background:-webkit-radial-gradient(center,orange,blue);
}
#div2
{
background:-webkit-radial-gradient(top,orange,blue);
}
</style>
</head>
<body>
<div id="div1">center</div>
<div id="div2">top</div>
</body>
</html>
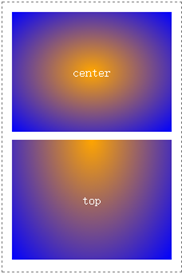
浏览器预览效果如下图所示。

分析:
Chrome和Firefox只能识别以-webkit-作为前缀的径向渐变属性。此外,大家可以尝试改变圆心位置属性值,看看实际效果如何。
2.shape size
参数shape用于定义径向渐变的“形状”,而参数size用于定义径向渐变的“大小”,如下表所示。
| 属性值 | 说明 |
|---|---|
| ellipse | 椭圆形(默认值) |
| circle | 圆形 |
| 属性值 | 说明 |
|---|---|
| closest-side | 指定径向渐变的半径长度为从圆心到离圆心最近的边 |
| closest-corner | 指定径向渐变的半径长度为从圆心到离圆心最近的角 |
| farthest-side | 指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| farthest-corner | 指定径向渐变的半径长度为从圆心到离圆心最远的角 |
从上面的定义完全不知道怎么回事?不用担心,这不是你的错,我们先来看几个例子就知道了。
举例:参数shape
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*设置div公共样式*/
div
{
width:200px;
height:150px;
line-height:150px;
margin-bottom:10px;
text-align:center;
color:white;
}
#div1
{
background:-webkit-radial-gradient(ellipse, orange,blue);
}
#div2
{
background:-webkit-radial-gradient(circle,orange,blue);
}
</style>
</head>
<body>
<div id="div1">ellipse</div>
<div id="div2">circle</div>
</body>
</html>
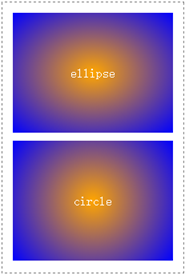
浏览器预览效果如下图所示。

举例:参数size
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*设置div公共样式*/
div
{
width:120px;
height:80px;
line-height:80px;
margin-top:10px;
text-align:center;
color:white;
}
#div1{background:-webkit-radial-gradient(circle closest-side, orange, blue);}
#div2{background:-webkit-radial-gradient(circle closest-corner, orange, blue);}
#div3{background:-webkit-radial-gradient(circle farthest-side, orange, blue);}
#div4{background:-webkit-radial-gradient(circle farthest-corner, orange, blue);}
</style>
</head>
<body>
<div id="div1">closest-side</div>
<div id="div2">closest-corner</div>
<div id="div3">farthest-side</div>
<div id="div4">farthest-corner
</div>
</body>
</html>
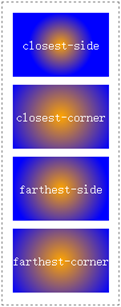
浏览器预览效果如下图所示。

3.start-color和stop-color
参数start-color用于定义径向渐变的“开始颜色”,而参数stop-color用于定义径向渐变的“结束颜色”。此外,径向渐变也可以接受一个“值列表”,用于同时定义多种颜色的径向渐变。
举例:均匀分布
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:-webkit-radial-gradient(red, orange, yellow, green, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
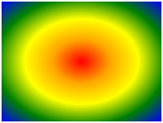
浏览器预览效果如下图所示。

分析:
默认情况下,径向渐变的颜色节点是均匀分布的,不过我们可以为每一种颜色添加百分比,从而使得各个颜色节点不均匀分布。
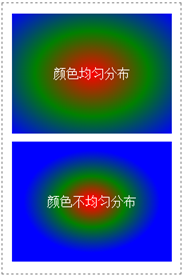
举例:不均匀分布
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:150px;
line-height:150px;
margin-top:10px;
text-align:center;
color:white;
}
#div1{background:-webkit-radial-gradient(red,green,blue);}
#div2{background:-webkit-radial-gradient(red 5%,green 30%,blue 60%);}
</style>
</head>
<body>
<div id="div1">颜色均匀分布</div>
<div id="div2">颜色不均匀分布</div>
</body>
</html>
浏览器预览效果如下图所示。

学了那么多,为了减轻记忆负担,让大家少走弯路,还是有必要跟小伙伴们说一句:在真正的开发中,大多数渐变效果都是线性渐变,因此我们只需要重点掌握线性渐变就可以了。
