在CSS3之前,如果想要设计类似报纸那样的多列布局,有两种方式可以实现:一种是“浮动布局”;另外一种是“定位布局”。不过这两种方式弊端都很多:其中浮动布局比较灵活,但不容易控制;而定位布局可以精准定位,但是却不够灵活。

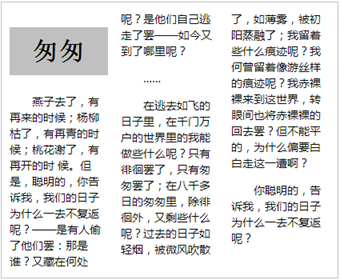
为了解决多列布局的难题,CSS3新增了一种布局方式——多列布局。使用多列布局,可以轻松实现类似报纸那样的布局,而且这种布局的自适应能力也非常好。此外,多列布局的应用非常广泛,像各大电商网站、素材网站中常见的“瀑布流效果”就用到了多列布局。

在CSS3中,多列布局常用的属性有很多,如下表所示。
| 属性值 | 说明 |
|---|---|
| column-count | 列数 |
| column-width | 每一列的宽度 |
| column-gap | 两列之间的距离 |
| column-rule | 两列之间的边框样式 |
| column-span | 定义跨列样式 |
在接下来的这一章中,我们会详细介绍每一个属性。
