在CSS3中,我们可以使用calc()函数通过“计算”的方式来定义某一个属性的取值。
语法:
属性: calc(表达式)
说明:
其中,我们可以使用calc()函数以计算的方式给元素的width、margin、padding、font-size等来定义属性值。对于calc()函数,有以下5条运算规则。
- (1)只能使用加(+)、减(-)、乘(*)和除(/)这4种运算。
- (2)可以使用px、em、rem、百分比等单位。
- (3)可以混合使用各种单位进行运算。
- (4)表达式中有加号(+)和减号(-)时,其前后必须有空格。
- (5)表达式中有乘号(*)和除号(/)时,其前后可以没有空格,但建议保留。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box
{
width: 200px;
height: 60px;
border: 1px solid black;
}
.box-left
{
float: left;
width: 50%;
height: 100%;
border-right:1px solid black;
background-color: lightskyblue;
}
.box-right
{
float: right;
width: 50%;
height: 100%;
background-color: hotpink;
}
</style>
</head>
<body>
<div class="box">
<div class="box-left"></div>
<div class="box-right"></div>
</div>
</body>
</html>
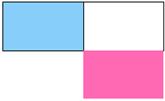
浏览器预览效果如下图所示。

分析:
在这个例子中,box元素中有两个子元素:box-left和box-right。如果想要在box-left和box-right中插入一条中线,很多小伙伴首先想到的就是使用border属性来实现。但是box-left和box-right的宽度各占50%,再添加一条边框后,总宽度就是50%+50%+1px=100%+1px。此时两个子元素的总宽度超过了父元素的宽度,所以最终看到box-right被无情地挤了下来。
对于这个问题,我们可以使用calc()函数来解决,代码如下:
.box-left
{
float: left;
width: calc(50% - 1px);
height: 100%;
border-right:1px solid black;
background-color: lightskyblue;
}
修改之后,预览效果如下图所示。

不过这还不是最优的方法,因为box-left和box-right宽度并不是相等的。如果想要使得box-left和box-right的宽度相等,我们还可以再进一步优化,代码如下:
.box-left
{
float: left;
width: calc((100% - 1px) / 2);
height: 100%;
border-right:1px solid black;
background-color: lightskyblue;
}
.box-right
{
float: right;
width: calc((100% - 1px) / 2);
height: 100%;
background-color: hotpink;
}
修改之后,浏览器预览效果如下图所示。

举例:三列平分布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{margin: 0; padding: 0;}
.col-3
{
float: left;
width: calc((100% - 10px) / 3);
margin-right: 5px;
height: 60px;
line-height: 60px;
text-align: center;
font-size: 24px;
background: #EEEEEE;
color: #333333;
}
.col-3:nth-child(3){margin-right: 0;}
</style>
</head>
<body>
<div class="container">
<div class="col-3">1</div>
<div class="col-3">2</div>
<div class="col-3">3</div>
</div>
</body>
</html>
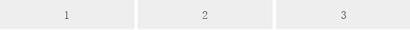
浏览器预览效果如下图所示。

分析:
上面这个例子实现的是3列平分的布局,中间间距为5px。这里涉及了不同单位之间的计算,使用calc()函数很轻松就实现了。如果使用其他方法,则很难实现。
在实际开发中,calc()函数非常好用,特别是在自适应布局中涉及不同单位之间的运算时用得非常多。对于这个特点,我们从上面两个例子就可以看出来了。
