由于CSS3新增的有些属性尚未成为W3C标准的一部分,因此对于这些属性来说,部分浏览器都只能识别“带有自身私有前缀的属性”。也就是说,我们在书写CSS3属性的时候,可能需要在属性前面加上浏览器的私有前缀,然后该浏览器才能识别对应的CSS3属性。

在CSS3中,常见的浏览器私有前缀如下表所示。这些私有前缀以及对应的浏览器,我们都是要记住的,这一点大家要清楚。
| 私有前缀 | 对应的浏览器 |
|---|---|
| -webkit- | Chrome和Safari |
| -moz- | Firefox |
| -ms- | IE |
| -o- | Opera |
举个例子,如果我们想要使用CSS3来实现边框阴影效果,可能会这样写:
box-shadow: 5px 5px 10px red;
但是并非所有浏览器都能识别box-shadow这个属性,例如Chrome只能识别-webkit-box-shadow(前缀为-webkit-),而Firefox只能识别-moz-box-radius(前缀为-moz-)。因此,如果想要让所有主流浏览器都能实现边框阴影效果,我们需要这样写:
box-shadow: 5px 5px 10px red;
-webkit-box-shadow: 5px 5px 10px red;
-moz-box-shadow: 5px 5px 10px red;
-ms-box-shadow: 5px 5px 10px red;
-o-box-shadow: 5px 5px 10px red;
不过现在主流浏览器最新版本对CSS3的支持都特别好,我们已经不需要再去为大多数属性做兼容处理了。在接下来的学习中,对于CSS3属性的书写,如果没有特别说明,我们都不需要再去做兼容处理。如果有特殊说明,我们再去像上面那样作兼容处理。
此外,建议大家安装一下最新版本的Chrome、Firefox等来学习CSS3。在前端开发中,往往都是需要做兼容处理的,需要经常检查页面在各个浏览器的预览效果是否正常。要是只装个360浏览器,那还做什么前端开发呢,对吧?
常见问题:
1.对于IE浏览器来说,暂时只有IE9及以上版本支持CSS3属性,但是有时候我们需要兼容IE6~IE8,这该怎么实现呢?
对于IE6~IE8的兼容,我们可以借助ie-css3.htc这个扩展文本来实现。对于ie-css3.htc这个文件,小伙伴们可以到本书配套源代码文件中找一下。
对于IE6~IE8的兼容,我们可以借助ie-css3.htc这个扩展文本来实现。对于ie-css3.htc这个文件,小伙伴们可以到本书配套源代码文件中找一下。
div
{
/* 通知IE浏览器调用ie-css3.htc文件作用于div元素*/
behavior: url(ie-css3.htc);
/*接下来,div元素就可以使用CSS3属性了*/
border-radius: 15px;
box-shadow: 10px 10px 20px #000;
}
不过还有以下2点需要跟大家说明的。
- (1)当前元素一定要有定位属性,如position:relative或position:absolute,否则ie-css3.htc无法生效。
- (2)ie-css3.htc文件支持的CSS3属性有限,暂时只支持border-radius、box-shadow、text-shadow属性。
2.如果想要兼容360、搜狗、QQ等浏览器,浏览器前缀该怎么写呢?
其实,这些浏览器使用的的内核跟几个主流浏览器的内核是一样的,因此我们只需要写上-webkit-、-moz-等前缀就可以了。
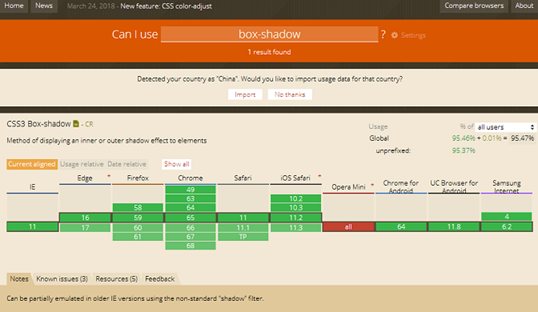
3.如果我不清楚某个CSS3属性在各大浏览器的兼容性情况,可以去哪里查阅资料呢?
我们可以到caniuse这个网站上,输入你想要查找的属性,然后就会显示非常详细的信息,如下图所示。