一、box-shadow属性简介
在CSS2.1中,如果想要为元素添加边框阴影,也是只能使用背景图片的方式来实现。在CSS3中,我们可以使用box-shadow属性轻松为元素添加阴影效果。
语法:
box-shadow:x-offset y-offset blur spread color style;
说明:
box-shadow属性的参数非常多,每一个参数说明如下。
- (1)x-offset:定义水平阴影的偏移距离,可以使用负值。由于CSS3采用的是W3C坐标系,因此x-offset取值为正时,向右偏移;取值为负时,向左偏移。
- (2)y-offset:定义垂直阴影的偏移距离,可以使用负值。由于CSS3采用的是W3C坐标系,因此y-offset取值为正时,向下偏移;取值为负时,向上偏移。
- (3)blur:定义阴影的模糊半径,只能为正值。
- (4)spread:定义阴影的大小。
- (5)color:定义阴影的颜色。
- (6)style:定义是外阴影还是内阴影。

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:100px;
border:1px solid silver;
box-shadow:5px 5px 8px 0px red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
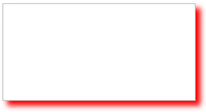
浏览器预览效果如下图所示。

分析:
box-shadow:5px 5px 8px 0px red;表示阴影的水平偏移距离为5px,垂直偏移距离为5px,模糊半径为8px,阴影大小为0px,阴影颜色为red。
1.偏移距离:x-offset和y-offset
对于box-shadow属性来说,x-offset用于定义水平阴影的偏移距离,y-offset用于定义垂直阴影的偏移距离。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:100px;
border:1px solid silver;
box-shadow:-5px -5px 8px 0px red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
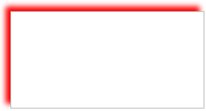
浏览器预览效果如下图所示。

分析:
小伙伴们可以自行测试一下,看看x-offset和y-offset分别设置为正数或负数时,阴影的方向有什么不同。
2.模糊半径:blur
对于box-shadow属性来说,blur用于定义阴影的模糊半径。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:100px;
border:1px solid silver;
box-shadow:5px 5px 0px 0px red;
}
</style>
<script>
window.onload = function(){
var oInput = document.getElementsByTagName("input")[0];
var oSpan = document.getElementsByTagName("span")[0];
var oDiv = document.getElementsByTagName("div")[0];
oInput.onchange = function(){
var value = this.value;
oSpan.innerText = value;
oDiv.style.boxShadow = "5px 5px " + value + "px 0px red";
};
}
</script>
</head>
<body>
<input type="range" min="0" max="25" value="0">
<span>0</span>
<div></div>
</body>
</html>
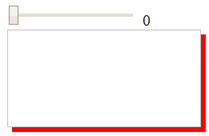
浏览器预览效果如下图所示。

分析:
在这个例子中,当我们拖动滑动条时,可以动态地观察blur变化时阴影形态的变化。
3.阴影大小:spread
对于box-shadow属性来说,spread用于定义阴影的尺寸大小。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:200px;
height:100px;
border:1px solid silver;
box-shadow:5px 5px 0px 0px red;
}
</style>
<script>
window.onload = function(){
var oInput = document.getElementsByTagName("input")[0];
var oSpan = document.getElementsByTagName("span")[0];
var oDiv = document.getElementsByTagName("div")[0];
oInput.onchange = function(){
var value = this.value;
oSpan.innerText = value;
oDiv.style.boxShadow = "5px 5px 0px " + value + "px red";
};
}
</script>
</head>
<body>
<input type="range" min="0" max="25" value="0">
<span>0</span>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在这个例子中,当我们拖动滑动条时,可以动态地观察spread变化时阴影形态的变化。注意,这两个例子代码相似,但是每次改变的对象是不一样的。
4.内外阴影:style
对于box-shadow属性来说,参数style用于定义是内阴影还是外阴影。其中,style取值有两种:outset和inset。当取值为outset时(默认值),表示外阴影;当取值为inset时,表示内阴影。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:100px;
height:100px;
line-height:100px;
text-align:center;
margin-top:10px;
}
#div1{box-shadow:0 0 12px 0px red;}
#div2{box-shadow:0 0 12px 0px red inset;}
</style>
</head>
<body>
<div id="div1">外阴影</div>
<div id="div2">内阴影</div>
</body>
</html>
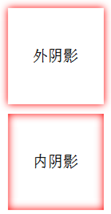
浏览器预览效果如下图所示。

分析:
默认情况下,边框阴影是外阴影效果。不过我们可以设置最后一个属性值为inset,从而变为内阴影效果。这里要注意一个技巧,当x-offset和y-offset都为0时,阴影都是向外发散或者向内发散。之前很多初学的小伙伴想要实现这种效果,纠结半天也找不到解决方法,就是因为不知道这个小技巧。
二、个方向阴影独立样式
我们可以使用box-shadow属性为4个方向的边框定义独立的阴影效果。其中每条边的阴影属性值之间用英文逗号隔开。
语法:
box-shadow:左阴影, 上阴影, 下阴影, 右阴影;
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body{padding:100px;}
div
{
width:100px;
height:100px;
line-height:100px;
text-align:center;
box-shadow:-5px 0 12px red,
0 -5px 12px yellow,
0 5px 12px blue,
5px 0 12px green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
小伙伴们好好琢磨一下这个例子中的x-offset和y-offset是怎么取值的。
