在CSS3中,我们可以使用background-origin属性来定义背景图片是从什么地方开始平铺的,也就是定义背景图片的位置。
语法:
background-origin:取值;
说明:
background-origin属性取值有3种,如下表所示。
| 属性值 | 说明 |
|---|---|
| border-box | 从边框开始平铺 |
| padding-box | 从内边距开始平铺(默认值) |
| content-box | 从内容区开始平铺 |
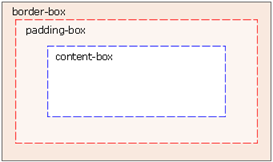
边框、内边距、内容区这些都是属于盒子模型的内容,三者区别如下图所示。

举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body
{
font-family:微软雅黑;
font-size:14px;
}
#view
{
display:inline-block;
width:400px;
padding:15px;
margin-top:15px;
font-size:15px;
border:15px dashed silver;
background-image:url(img/judy.png);
background-origin:border-box;
background-repeat:no-repeat;
}
</style>
<script>
window.onload = function(){
var ckb1 = document.getElementById("ckb1");
var ckb2 = document.getElementById("ckb2");
var ckb3 = document.getElementById("ckb3");
var view = document.getElementById("view");
ckb1.onchange = function(){
view.style.backgroundOrigin = "border-box";
};
ckb2.onchange = function(){
view.style.backgroundOrigin = "padding-box";
};
ckb3.onchange = function(){
view.style.backgroundOrigin = "content-box";
};
}
</script>
</head>
<body>
<div id="select">
background-origin:
<input id="ckb1" name="group" type="radio" value="border-box" checked="checked"/><label for="ckb1">border-box</label>
<input id="ckb2" name="group" type="radio" value="padding-box"/><label for="ckb2">padding-box</label>
<input id="ckb3" name="group" type="radio" value="content-box"/><label for="ckb3">content-box</label>
</div>
<div id="view">绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网,绿叶学习网。</div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
在这个例子中,当我们点击不同单选框时,可以动态地观察background-origin取不同值时的实际效果。
当background-origin取值为padding-box时,预览效果如下图所示。

当background-origin取值为content-box时,预览效果如下图所示。

实际上,background-origin属性的本质是:定义background-position属性相对于什么位置来定位。由于这个例子没有指定background-position,因此浏览器采用默认值,即“background-position:top left;”。
从上面我们可以总结:
background-origin往往都是配合background-position来使用的,其中background-origin定义background-position相对于什么位置来定位。
