在CSS3中,我们可以使用align-items属性来定义弹性盒子内部子元素在“纵轴”上的对齐方式。
语法:
align-items: 取值;
说明:
align-items属性有很多,常见的如下表所示。
| 属性值 | 说明 |
|---|---|
| flex-start | 所有子元素在上边(默认值) |
| center | 所有子元素在中部 |
| flex-end | 所有子元素在下边 |
| baseline | 所有子元素在父元素的基线上 |
| strecth | 拉伸子元素以适应父元素高度 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box
{
/*去除默认样式*/
list-style-type:none;
margin:0;
padding:0;
/*定义flex布局*/
display:flex;
width:250px;
height:150px;
border:1px solid gray;
font-size:24px;
}
h3{margin-bottom:3px;}
/*定义子元素样式*/
.box li
{
margin:5px;
background-color:lightskyblue;
text-align:center;
}
.box li:nth-child(1){padding:10px;}
.box li:nth-child(2){padding:15px 10px;}
.box li:nth-child(3){padding:20px 10px;}
/*定义align-items*/
#box1{align-items:flex-start;}
#box2{align-items:center;}
#box3{align-items:flex-end;}
#box4{align-items:baseline;}
#box5{align-items:strecth;}
</style>
</head>
<body>
<h3>1、align-items:flex-start</h3>
<ul id="box1" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h3>2、align-items:center</h3>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h3>3、align-items:flex-end</h3>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h3>4、align-items:baseline</h3>
<ul id="box4" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h3>5、align-items:strecth</h3>
<ul id="box5" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>
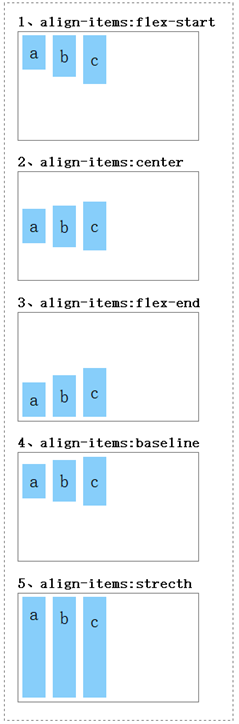
浏览器预览效果如下图所示。

分析:
从预览效果中,我们可以很直观地看出align-items属性取不同值的时候,弹性盒子内部子元素在垂直方向上是怎么对齐的。
