从上一节的例子我们可以知道,使用animation属性实现CSS3动画需要两步(跟JavaScript中,函数的使用相似)。
- (1)定义动画。
- (2)调用动画。
在CSS3中,在调用动画之前,我们必须先使用@keyframes规则来定义动画。
语法:
@keyframes 动画名
{
0%{}
……
100%{}
}
说明:
0%表示动画的开始,100%表示动画的结束,0%和100%是必须的。不过在一个@keyframes规则中,可以由多个百分比组成,每一个百分比都可以定义自身的CSS样式,从而形成一系列的动画效果。
在使用@keyframes规则时,如果仅仅只有0%和100%这两个百分比的话,此时0%和100%可以使用关键字from和to来代替,其中0%对应from,100%对应to。例如:
@keyframes mycolor
{
0%{color:red;}
100%{color:green;}
}
上面代码其实可以等价于:
@keyframes mycolor
{
from{color:red;}
to{color:green;}
}
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:100px;
height:100px;
border-radius:50px;
background-color:red;
}
/*定义动画*/
@keyframes mycolor
{
0%{background-color:red;}
30%{background-color:blue;}
60%{background-color:yellow;}
100%{background-color:green;}
}
/*调用动画*/
div:hover
{
animation:mycolor 5s linear;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
浏览器预览效果如下图所示。

分析:
第1步,定义动画
在这个例子中,我们使用@keyframes规则定义了一个名为“mycolor”的动画。在这个动画中,元素开始时的背景颜色是红色,在0%到30%之间背景颜色从红色变为蓝色,然后在30%到60%之间背景颜色从蓝色变为黄色,最后在60%到100%之间背景颜色从蓝色变为绿色。动画执行完毕,背景颜色会回归到红色(初始值)。
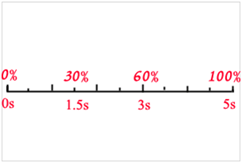
初学的小伙伴肯定会有这样的疑问:“这些百分比究竟是什么意思啊?是相对什么来说的呢?”哪还能有什么呢,闭着眼都知道是相对于“持续时间”!像上面这个例子中,我们定义持续时间为5s,则0%指的是0s时,30%指的是1.5s时,60%指的是3s时,而100%指的是5s时,如下图所示。

第2步,调用动画
我们可以使用@keyframes规则定义动画,不过这仅仅是定义而已,动画并不会自动执行。因此我们还需要使用animation属性来“调用动画”,这样动画才会生效。其实动画的定义和调用,跟JavaScript中函数的定义和调用是一样的道理,我们稍微对比一下就很好理解了。
